Password AutoFill supports input views and HTML input elements for user names, existing passwords, new passwords, and security codes. User Names and Passwords The QuickType bar only appears if the user has at least one password saved on the iOS device and the Keychain AutoFill setting is enabled. Another great benefit of the Autofill framework is that it can work not only with iCloud but also with third-party password managers: projects such as 1Password have adopted the Password Autofill framework, so you do not force your users to share their credentials with Apple or Google.
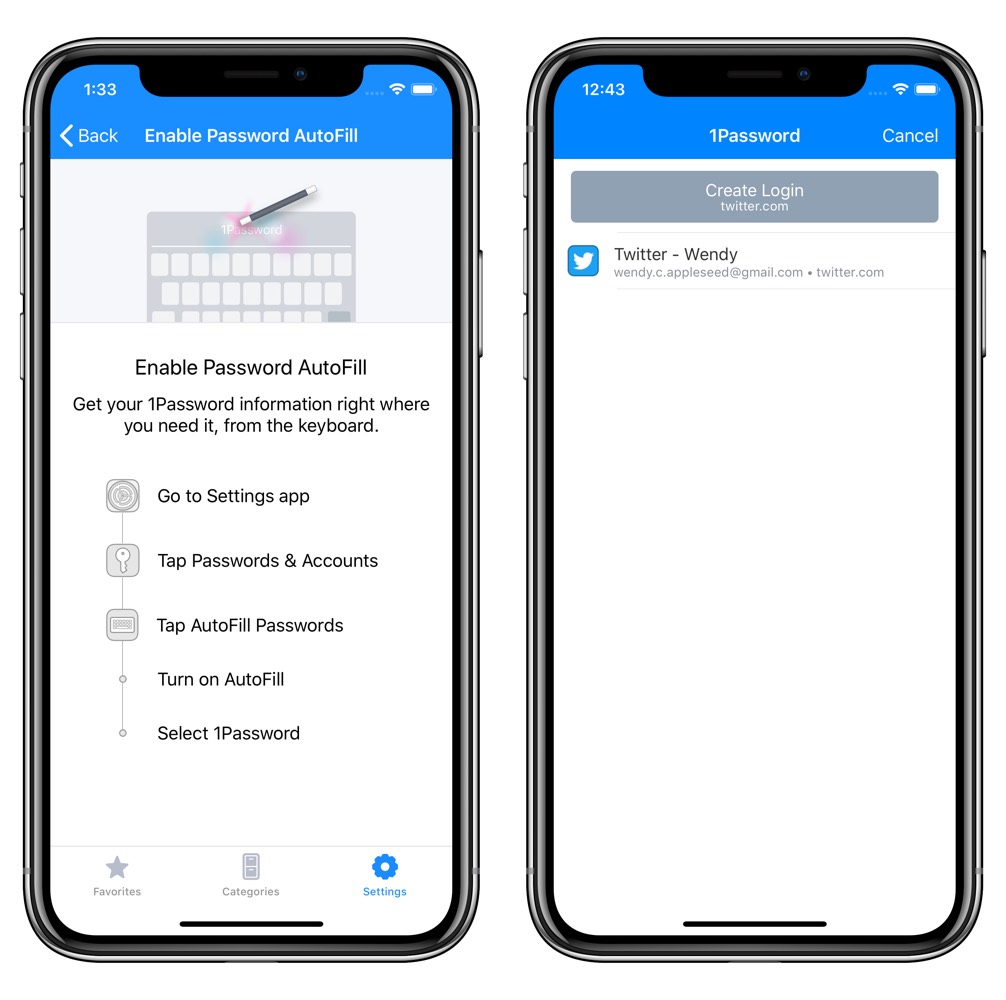
When you turn on AutoFill on your iPhone or iPad, you can fill and save passwords without opening the 1Password app. Because you can fill and save your items so easily, you can use generated passwords for more apps and services than you otherwise might have, which means you can be more secure in more places.
Your secrets are safe in 1Password
1Password safely encrypts all your information. AutoFill only has access to the metadata that 1Password provides: usernames and domain names, which need to be available for AutoFill to suggest credentials in your browser and apps. Only that metadata is saved to an encrypted Password AutoFill keychain, and other apps can’t access it.
Your Master Password still protects your data
Using AutoFill with 1Password does not bypass your Master Password or undermine the security of 1Password. Your data is encrypted with your Master Password, and that remains true even with AutoFill turned on.
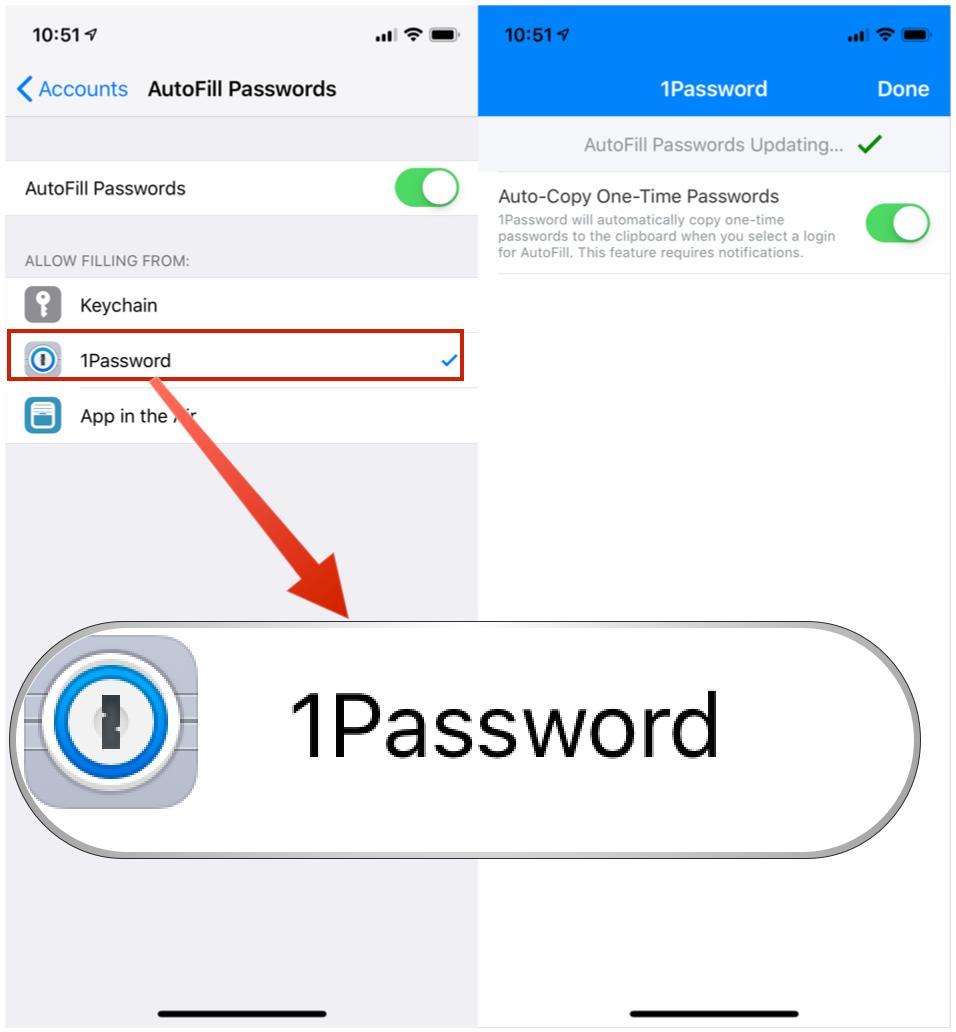
Enable 1password Autofill Ios
You are always in control
To sign in to an account using AutoFill, you must unlock 1Password and choose an item. As always, 1Password will only fill your credentials after you choose to fill them.

Protect yourself when using AutoFill
If you turn on AutoFill, guard your device passcode closely. Anyone who knows it can use AutoFill, even if you’re using Face ID or Touch ID, which will allow you to use AutoFill with your device passcode if your face or fingerprint are not recognized.
To always require your Master Password before using AutoFill:
- Open and unlock 1Password.
- Tap Settings > Advanced > Security.
- Turn on Always Show Lock Screen for Password AutoFill.
Learn more
June 12, 2019
iOS 12 and Android 8 brought a simple and useful feature called the password autofill framework. Even though integration of this feature doesn’t require significant efforts, many Xamarin.Forms applications still haven’t adopted this. In this post I’ll show you how you can enable the Password Autofill feature for your app with little effort.
Autofill effect
Xamarin.Forms.Effect is aт extremely flexible way to get access to native view properties without sub-classing Xamarin.Forms views and writing huge custom renderers. In our case, the Effect would look something like this:
The AutofillContentType is an enumerable type that lists all the supported autofill entries. In fact, iOS and Android support various types of input fields, including credit card information and even 2FA OTP codes, but in our sample we will only use username and password:
Now we can use this effect on our login page. Let’s attach them to the username and password entries:
The platform-specific implementation of the effect is simple and short, however you have to make sure you do not call an API that doesn’t exist on this particular platform.
iOS effect implementation:
Android effect implementation:
As for iOS, that’s enough!
As for Android, you need additional code. The Autofill framework automatically detects when the login form is closed, but it can’t detect this event on Android. This happens because how Xamarin.Forms is designed under the hood and what the Autofill framework expects to happen.
On iOS each Xamarin.Forms.Page instance is basically a separate ViewController, and once the Page is closed, the ViewController is destroyed and the Autofill Framework traits it as expected. However, on Android things are different. Each Xamarin.Forms.Page is a Fragment, and all these fragments exist on a single Activity. Because the Autofill framework expects the Login activity to be destroyed once user logs in and this is not what happens with Xamarin.Forms, we have to call AutofillManager.commit() method directly right after the login process finishes:
ICrossAutofillManager is a simple interface used as a bridge to the native stuff:
After you have added it, compile and run the application. The Password Autofill feature on Android works pretty the same as on iOS:
We are done! Another great benefit of the Autofill framework is that it can work not only with iCloud but also with third-party password managers: projects such as 1Password have adopted the Password Autofill framework, so you do not force your users to share their credentials with Apple or Google.
Domain association
What we did is fine but it’s still not the maximum what we can achieve. Both platforms provide domain-app credential sharing, which allows users to enter their credentials only once (or even never if password generator is used) and then smoothly log in into your service on any device. So, a user can create an account on Mac using Safari, then download the iOS app and log in into the app just with one tap.
In order to achieve it, domain association should be set up. Open Entitlements.plist file in your Xamarin.iOS project and enable Associated Domains:
You also need to enable “Associated Domain” for your app in the Apple Developer console:

The last step is to prepare the Apple App Site association file. It is just a regular JSON file that you need to put on your server, the file’s URL should match the following format:
This file contains a JSON document with a dictionary that lists all applications associated with your domain:
Team Identifier can be obtained from the Apple Developer portal, Bundle Identifier is set in the Info.plist file.
On Android at first you need to allow credential sharing in the app manifest. Add the following meta-data to the manifest under <application> tag:
Chrome Change Password Autofill
Then you need to specify your domain: add a new string resource called asset_statements with the following content:
The last step with Android application is actually the same what you did with iOS: you need to prepare a special file that is supposed to be accessible from your server. The URL should be:
Enable 1password Autofill Ios
And the JSON file content is:
The package_name property is your app’s application ID specified in the manifest file, sha256_cert_fingerprints is, obviously, the SHA256 fingerprint of your signing certificate. Use the following command to generate the fingerprint:
Once it’s done, you have to publish the Android application to the Google Play Store. This step is necessary, and if you don’t want to share the application, you can publish it to the limited Alpha channel. The ultimate step is to fill and submit the Smart Lock for Passwords affiliation form to request verification from Google.
All source code is available on Github.
Xamarin.Forms is a great instrument to build mobile apps of various complexity, but, apparently, it will be always missing some native functionality. Xamarin team did amazing work providing developers an easy access to the native things, and hopefully, using them and reading this post you have achieved what you wanted.
Take care.
Further reading:

- Password AutoFill | Apple Developer Documentation: developer.apple.com
- Autofill framework | Android Developers: developer.android.com
- Autofilling new password with confirmation in iOS 12: stackoverflow.com
